オートナビでパンくずリストを作ってみる
最近、Concrete5の勉強をはじめました
今使ってるサーバーに簡単にインストールできると言うことで
インストール後にテーマを作ってみてページを作ってみました

Concrete5を使う前(今のホームページ)ではパンくずリストをPHPで関数作ってあれやこれややってたのですが
Concrete5では簡単に作れたので以下にメモ
*Concrete5、PHPについては勉強中なのでコードなど見づらい部分があるかもしれません
まず、パンくずリストを作りたい部分に以下のコードを追加
<div id="bread" class="container"> <?php $a=new GlobalArea('Bread-Menu'); $a->display($c); ?> </div>
エリア名(Bread-Menuの部分)は適当でいいと思います
グローバルエリアにしておくと他のページにも適用されるので便利です(ローカルでも問題ないと思います)
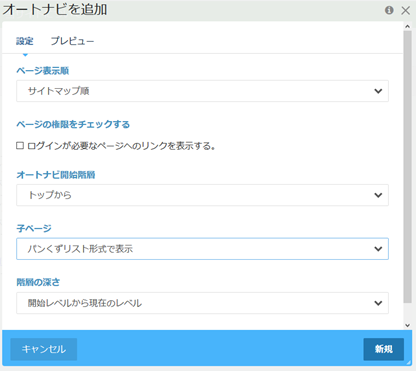
そして、そこにオートナビブロックを入れて次のように設定

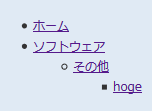
そのままだとこんな感じに表示されます

これだと見た目が悪いのでパンくずリストっぽくCSSを追加します
.nav-path-selected ul{
margin:0;
padding:0;
text-indent: 0;
display: inline;
list-style: none;
}
ul.nav{
list-style: none;
margin:0;
padding:0;
}
.nav li{
display: inline;
}
/*区切り*/
li.nav-path-selected:before{
content: ' > ';
}
.nav>li.nav-path-selected:first-child:before{
content: ' ';
}
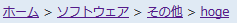
そうするとこんな感じになります

あとはフォント周りを設定すれば完了です
ブロックをカスタムする場合、CSSで簡単にできるので結構いいなと思いました